分享|五分钟熟悉 ThingsBoard 前端二次开发
ThingsBoard 的前端使用 Angular 开发,可以通过修改前端代码来满足特定的业务需求, 如果对 Angular 不太了解的话,建议去先预习一下。
经常有人问到,如何对 ThingsBoard 进行二次开发呢?
这篇文章将可能帮助那些还没有解决的伙伴一个思路和指引。
准备工作。
- 安装 ThingsBoard
要开始 ThingsBoard 前端二次开发,首先需要安装 ThingsBoard。
以
3.4.4版本为例git clone https://github.com/thingsboard/thingsboard.git - 编译前端代码
ThingsBoard UI 部分可以单独作为一个模块启动,并且对
node版本有所要求,因此这里选择使用nvm来管理nodecd thingsboard/ui-ngx nvm use 16.17 yarn install yarn start
快速入门
修改 LOGO
修改 LOGO 有两种方式。
替换LOGO所在位置的图片assets/logo_title_white.svg,
另一种方式是修改home.component.ts中logo = 'assets/logo_title_white.svg';
修改色系
修改色系也是非常简单的操作!
只需要找到对应scss文件ui-ngx/src/theme.scss,并修改这段代码$tb-primary-color: #4779bd;即可完成 ThingsBoard 页面色系的修改,同时还可在theme.scss中修改其他组件颜色。
修改文本
ThingsBoard 文本是根据语言自动进行识别的。
在ui-ngx/src/assets/locale中可以找到对应的json文件。可以在原本的字段中进行修改或是参照相同的结构新增。
定制化开发
在进行一些菜单按钮的修改之前,首先要了解 ThingsBoard 前端代码的结构
-
文件结构
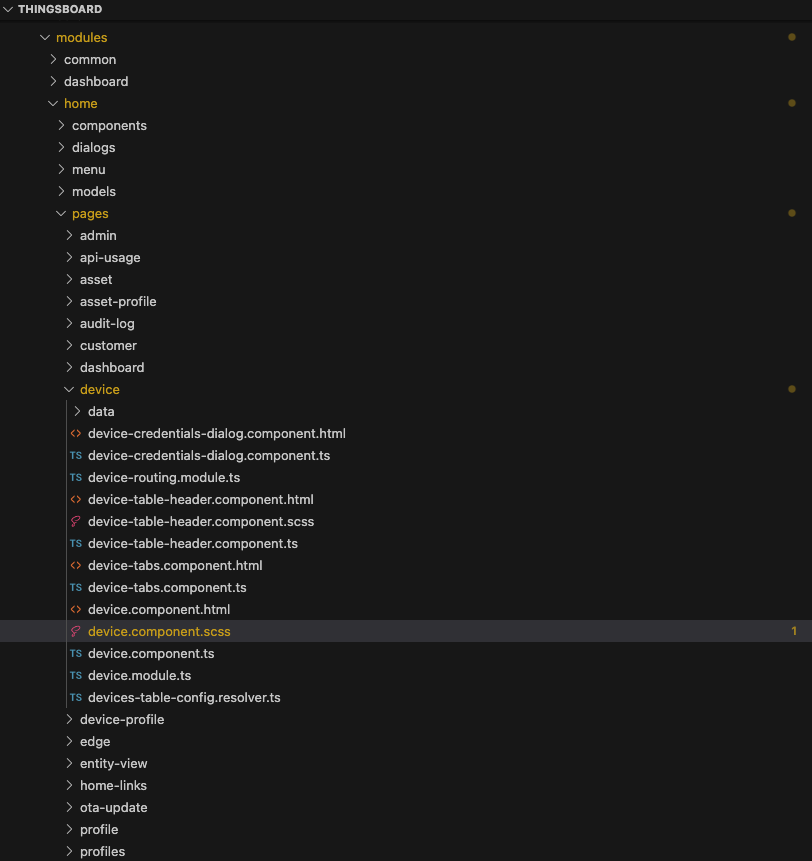
angular.json //angular框架的工作目录配置文件 src //所有源码所在地 app //核心代码——页面布局及数据相关 assets //静态资源——图片、国际化配置 environments //环境变量 scss //提取出的公共样式 theme.scss //主题配置 style.scss //样式定义 thingsboard.ico //LOGO -
模块和组件 主要的页面布局相关代码位于
ui-ngx/src/app/modules/home目录下。这个目录下的代码展示了 ThingsBoard 页面是如何由各种模块和组件组装而成的。这种清晰的模块化结构使得定制化工作更为直观和可控。
-
主题和样式 除了模块和组件,主题和样式也是前端开发中需要注意的关键点。ThingsBoard 的主题和样式主要由两个文件管理,分别是
theme.scss和style.scss。ThingsBoard 中UI框架使用的是Material-UI,并已经在style.scss中定义好了组件的样式。这意味着,在使用时,开发者只需要进行极小的细节调整,有时甚至无需修改,就能达到定制化的效果。
自定义菜单
以新增一个报表功能为例。
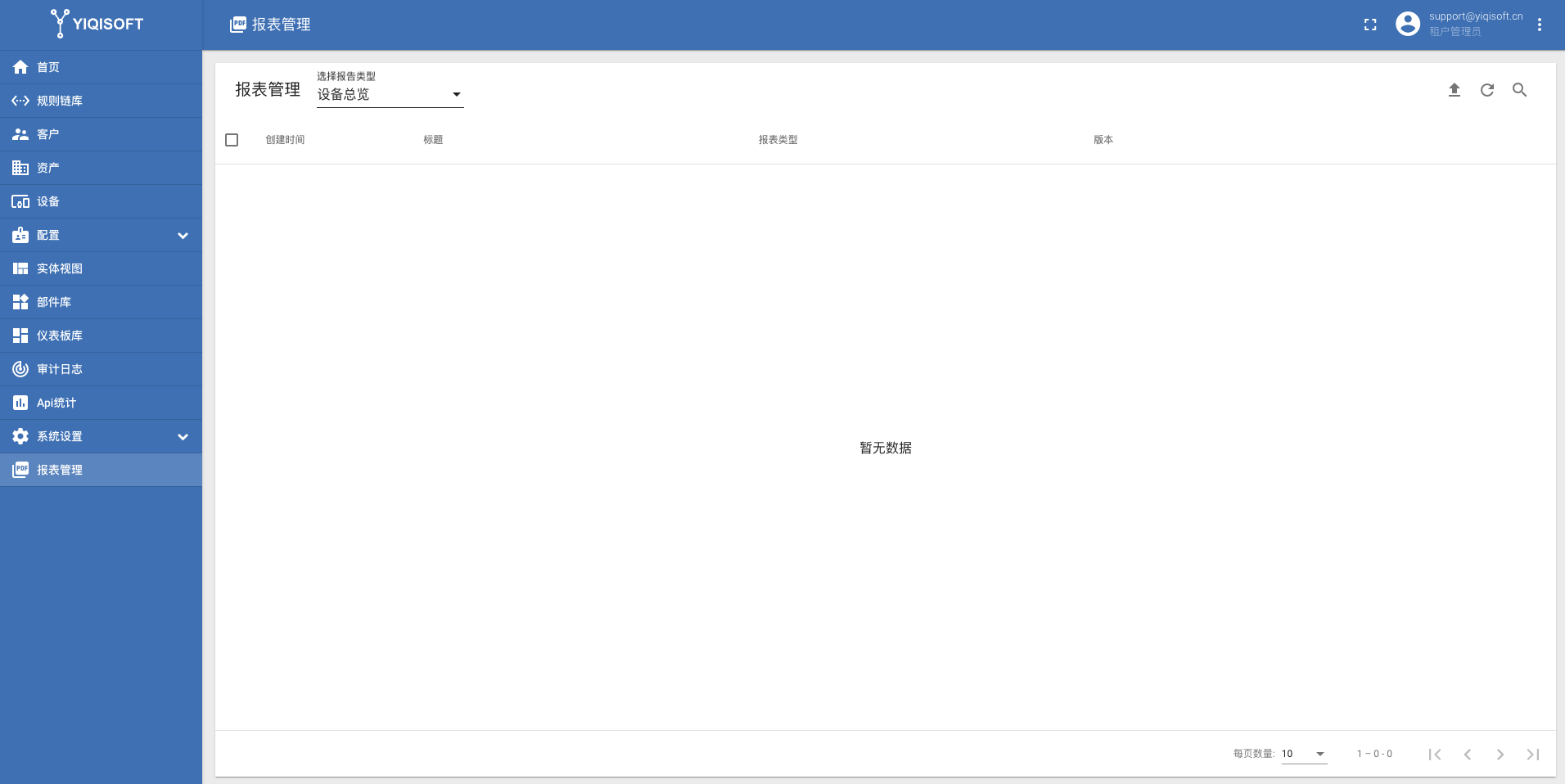
在menu.service.ts中找到buildXXXHome和buildXXXMenu, buildXXXHome对应的是首页的大图标菜单,buildXXXMenu对应的是侧边栏菜单。XXX分别代表Sysadmin、Tenant、Customer三个不同的页面,选择在你想要修改的页面对应的函数下,添加以下结构代码
{
id: guid(),
name: 'report.reports',
type: 'link',
path: '/reports',
icon: 'picture_as_pdf'
}
report-routing.module.ts中添加以下路由
const routes: Routes = [
{
path: 'reports',
data: {
breadcrumb: {
label: 'report.reports',
icon: 'picture_as_pdf'
}
},
children: [
{
path: '',
component: EntitiesTableComponent,
data: {
auth: [Authority.TENANT_ADMIN, Authority.CUSTOMER_USER],
title: 'report.reports',
reportsType: 'tenant'
},
resolve: {
entitiesTableConfig: ReportsTableConfigResolver
}
},
]
}
];
添加功能按钮
修改数据详情页的按钮。
 找到
找到device.component.html,很容易可以发现,每一个button对应详情页的一个按钮,想要修改或着添加新的按钮,只需依照原有结构进行修改即可。
<button mat-raised-button color="primary"
[disabled]="(isLoading$ | async)"
(click)="onEntityAction($event, 'makePublic')"
[fxShow]="!isEdit && deviceScope === 'tenant' && !isAssignedToCustomer(entity) && !entity?.customerIsPublic">
{{'device.make-public' | translate }}
</button>
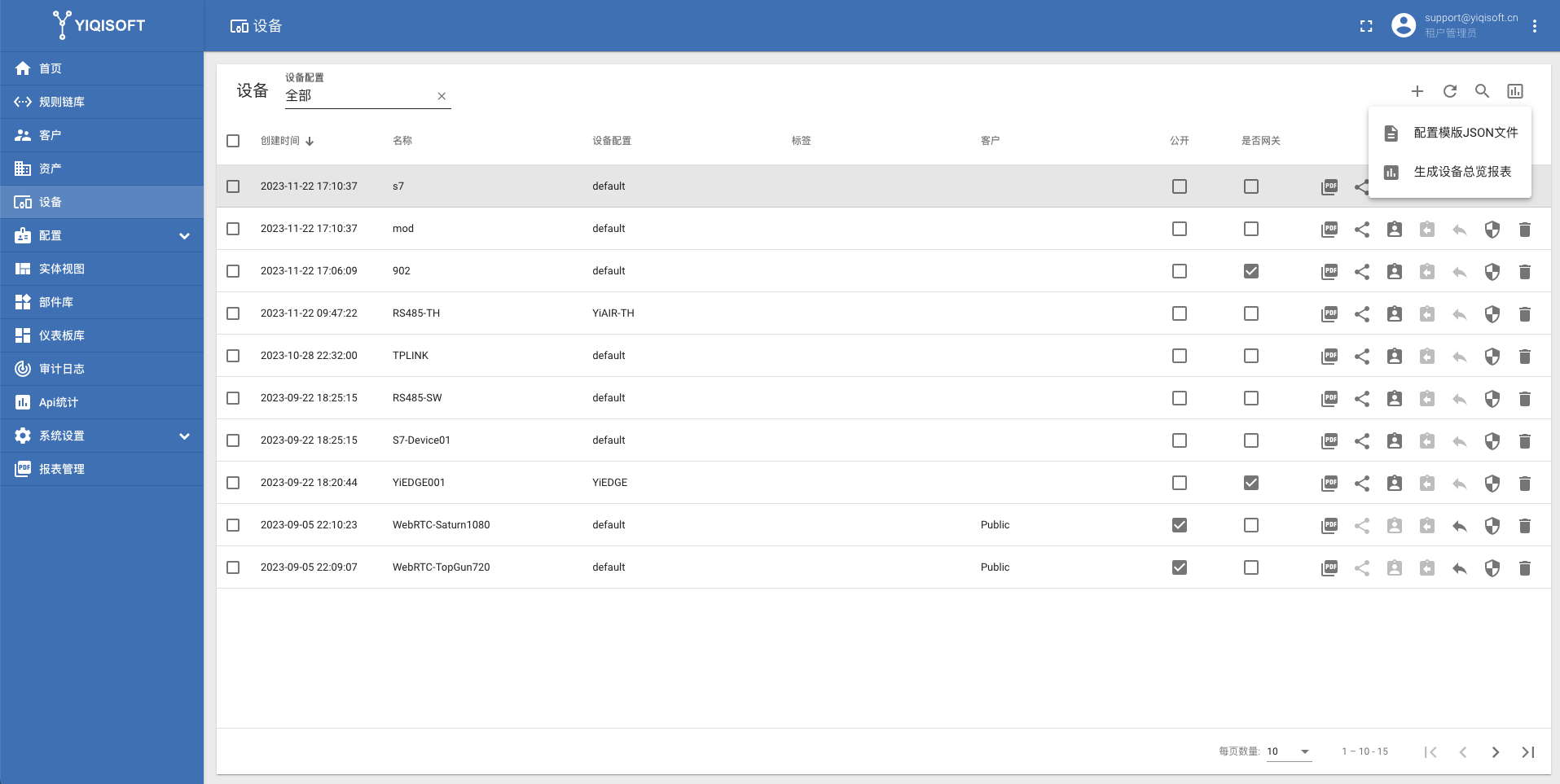
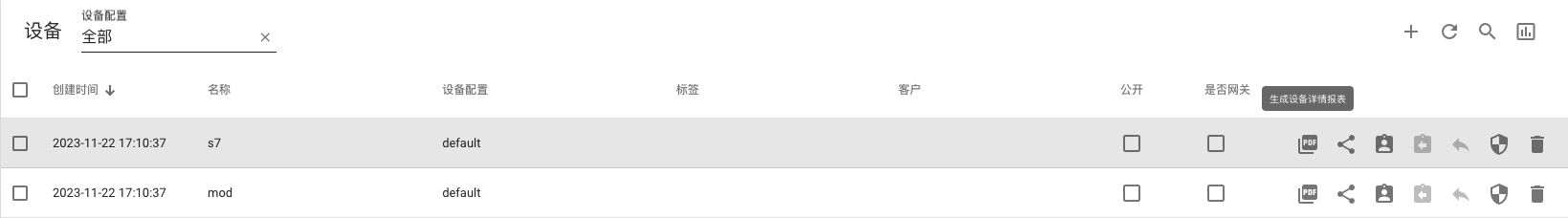
修改每条数据后的按钮。
 找到
找到devices-table-config.resolver.ts,参考configureCellActions函数下代码,添加自定义按钮。
{
name: this.translate.instant('device.make-pdf'),
icon: 'picture_as_pdf',
isEnabled: () => true,
onAction: ($event, entity) => this.openReportDialog($event, 'DeviceDetail', entity)
},
常见问题 FAQ
前端进行二次开发有什么优势呢?
- 定制化需求满足: 在某些情况下,ThingsBoard 默认功能可能无法满足某些特殊功能的需求,通过前端二次开发,可以集成自定义的业务流程,将 ThingsBoard 与其他系统或服务更紧密地结合,提高系统的整体效能。
- 灵活性强:前端二次开发可以根据业务需求进行灵活的修改,可以添加新的页面、修改现有页面的布局和内容、修改现有页面的样式、添加新的功能、修改现有功能的逻辑等。
- 开发效率高:前端二次开发可以利用现有的基础设施,可以快速地开发出满足业务需求的应用。
- 成本低:前端二次开发不需要重新开发整个应用,可以节省开发成本。
额外的建议
以下是一些额外的建议:
通过以下建议,可以更快熟悉 ThingsBoard 前端二次开发的基本步骤。 * 在修改 ThingsBoard 前端代码之前,建议先阅读 ThingsBoard 的前端文档。 * 在修改 ThingsBoard 前端代码时,注意不要破坏 ThingsBoard 原有的结构。
关于亿琪软件
亿琪软件
上海亿琪软件有限公司,全球开放边缘计算和物联网领域的领导者,全球领先的工业物联网软件开发商和解决方案提供商,助力企业和组织实现数字化转型。公司专注于 5G 通信、AI 人工智能、边缘计算和大数据网络安全多项技术领域,致力于物联网领域前沿技术的创新,为用户提供全方位、智能化和安全的物联网解决方案。
-
2023 年,公司发布“ YiFUSION |工业边缘智能融合网关 ”产品,为工业客户提供一整套的边缘计算+AI 能力:高性能数据采集、多类型数据融合、AI 算法集成、云端业务对接。在边缘网关的基础上,集成了 IoT 平台的边缘协同能力、本地 Web SCADA 和 HMI 功能、本地数据存储、边缘 AI 视频分析、行业应用集成等。
-
2022 年,公司推出 “ YiCLOUD |亿琪云 ”一站式物联网应用解决方案。公司的业务涵盖了智慧城市、智慧农业、智能工厂和智慧园区等多个领域,公司软硬件产品和解决方案获得华为技术认证,得到中国移动 OCP 认证,公司还是边缘计算产业联盟 ECC 成员。
联系我们--商业服务
- 网站:http://yiqisoft.cn
- 邮件:support@yiqisoft.cn
- 电话:021-68863086
- 手机:186-1666-9123